
Pixels of the Week – July 29, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: Shopify illustration process, UI components and also form accessibility, psychology and linguistics, CSS tricks, Progressive Wep Apps on desktop, measuring UX and the digital world in Japaon. Don’t miss some tricks to create nice images, Illustrator and SVG tutorials, some advice to master Sketch, a collection of tools for webdesigners and some fun graffitis.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Web Design
Web Design in 4 minutes, a nice little experiment to help you understand web design
Interesting article
#Illustrations
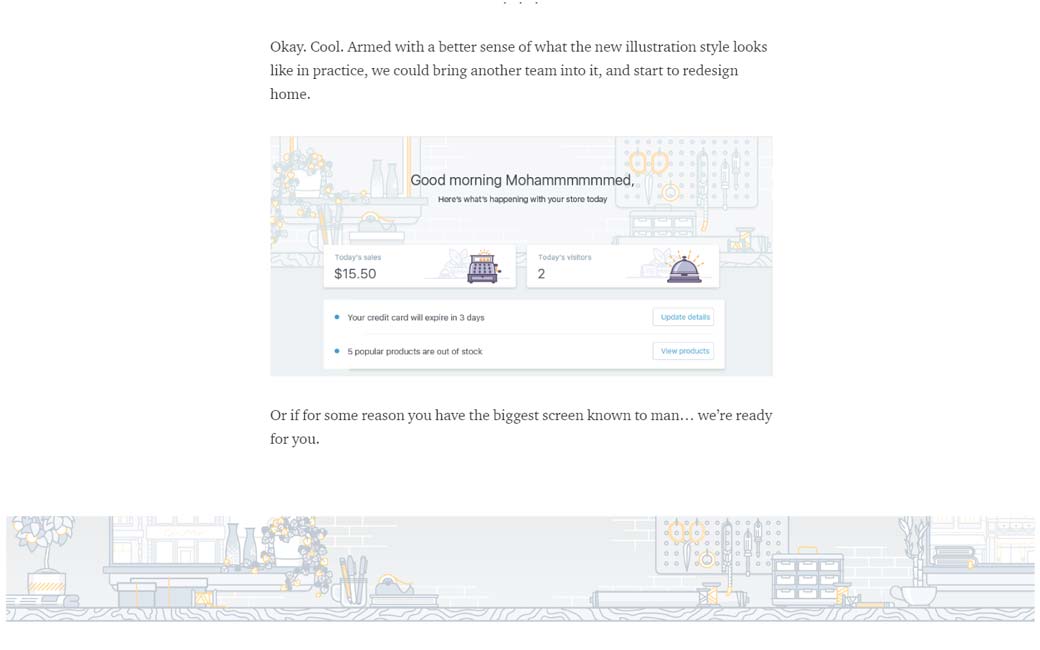
Building a New Illustration Style for Shopify
#Productivity
How to increase your productivity as a designer or developer, using a smart little red/green light
#PWA
Progressive web apps running as native OS X apps with PWAify project
#Psychology
31 Copywriting Tips Based on Psychology and Linguistics
#Accesibility
Accessible UI Components For The Web, a lot of tips to help you build accessible pages
#UX
Interesting read on “Efficient Failure”: Our First Design Sprint
#CSS
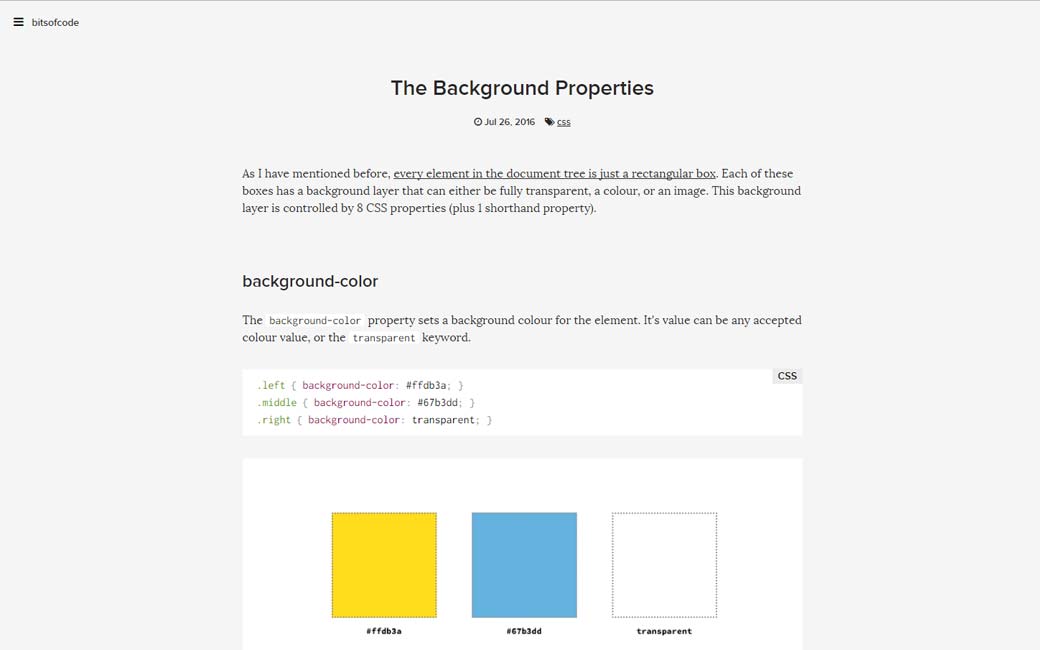
The Background Properties by @ireaderinokun looks like I missed space and round
#Design #Culture
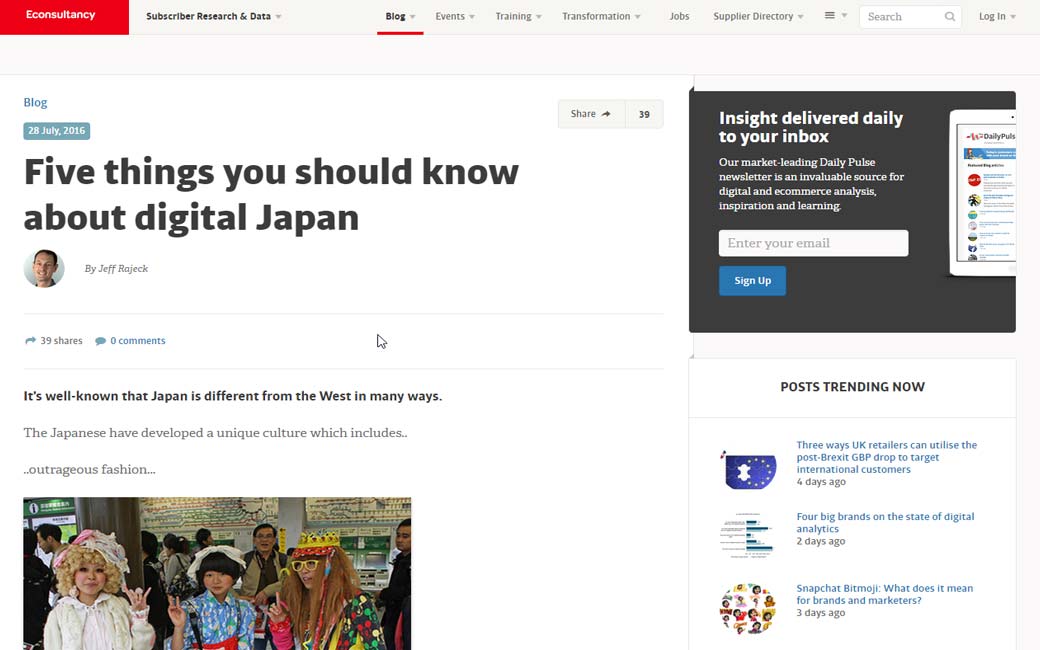
Interesting differences: Five things you should know about digital Japan
#UX
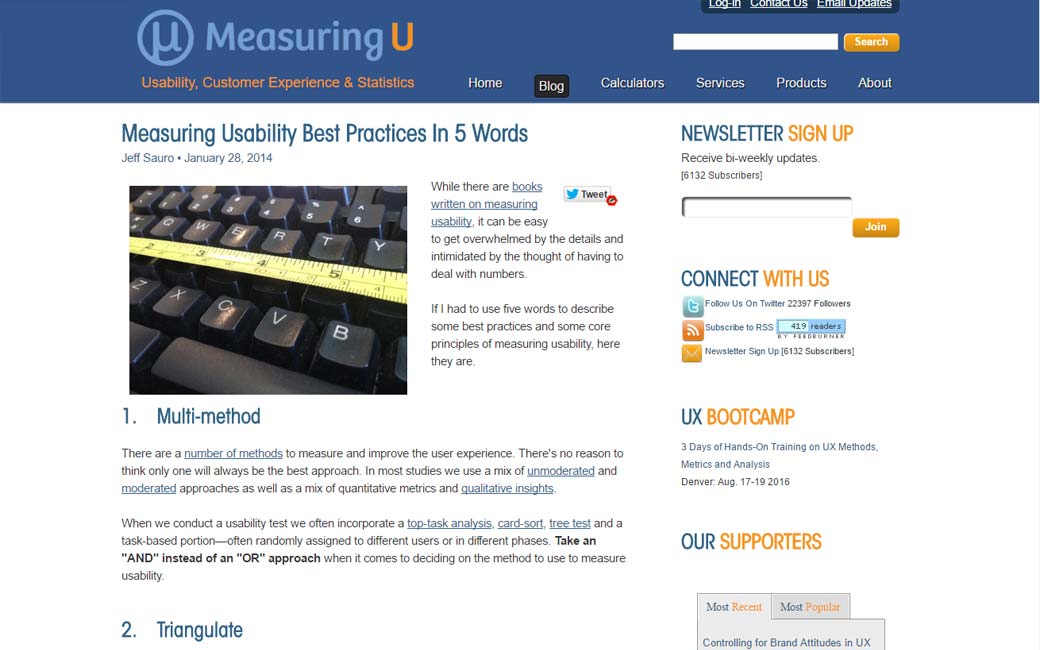
Measuring Usability Best Practices In 5 Words
#Design Pattern
Stop the overuse of overflow menus, an excellent article on this design pattern, result of a compromise between complexity and simplicity that does not really help in the end
Inspiration and Great ideas
#Portfolio
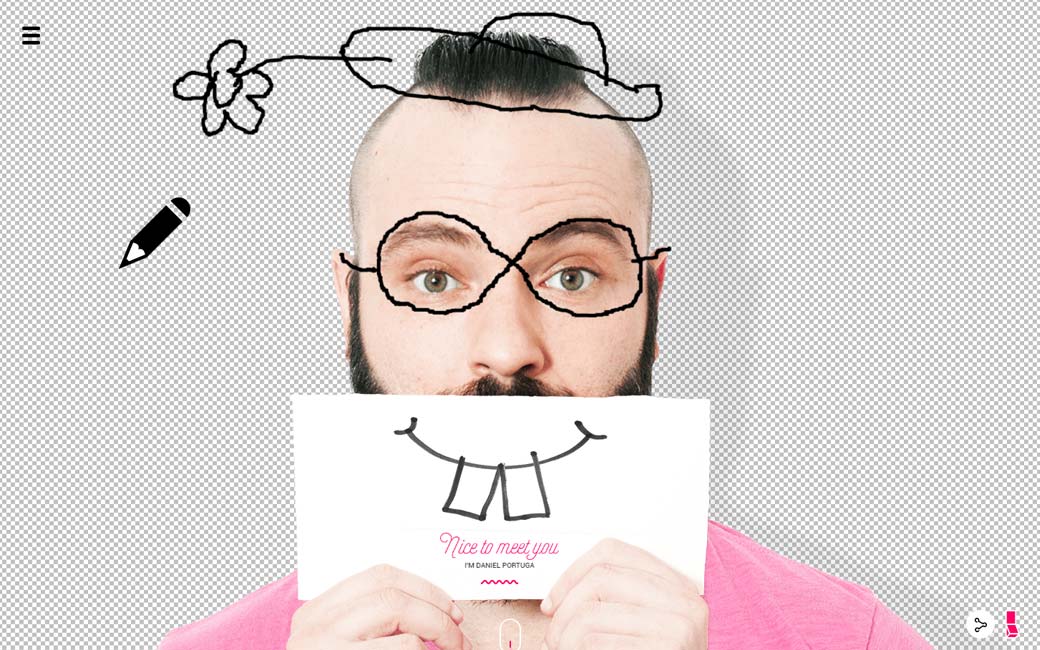
danielportuga.com, love this portfolio idea by @danielportuga
#Graffiti
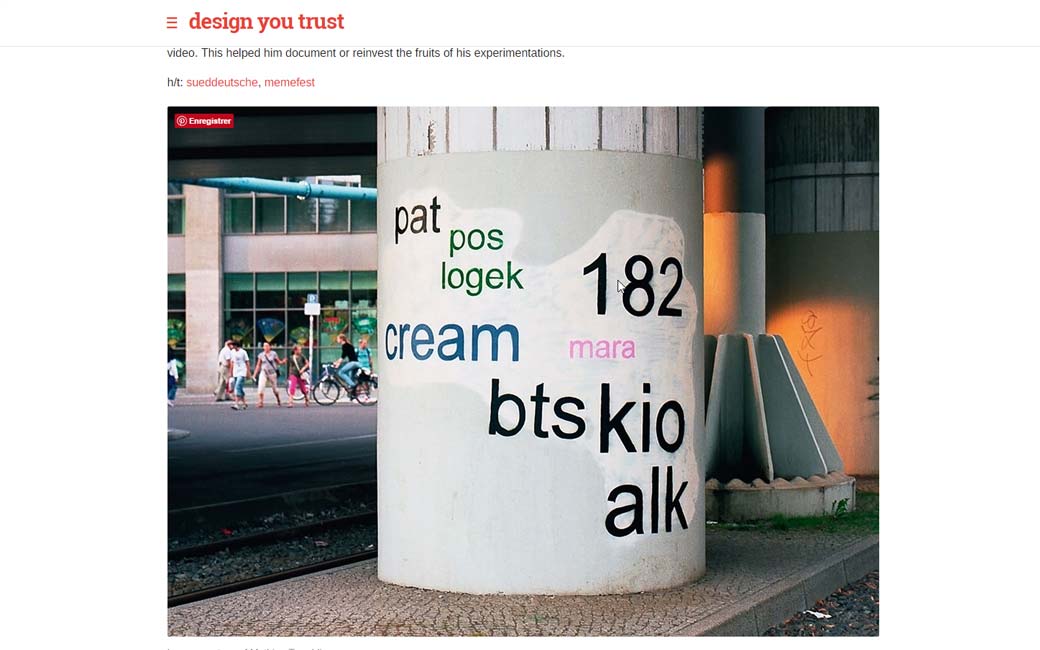
Guy Paints Over Shit Graffiti And Makes It Legible
Tutorials
#Image
Nice little quick read: Ten Tips for Making Interesting Images
#Illustration
How To Create a Cute Dinosaur Character in Adobe Illustrator <3
#HTML #Form
Using the fieldset and legend elements
#SVG
The Illusion Of Life: An SVG Animation Case Study
#CSS
Nice little trick: Full Width Containers in Limited Width Parents
Useful ressources, tools and plugins that will make your life easy
#JS #Touch
Zingtouch, a JavaScript gesture detection library for the modern web
#Sketch
Become a Sketch Pro with 9 Tiny Tips
#Tools
Sansfrancis.co, a collection of tools to help designers craft delightful experiences.
#Form
Testing Credit-Card Numbers In E-Commerce Checkouts (Cheat Sheet)